Jamshed Kasimov
Hey everyone!
We hope you're staying well during this time of crisis. The spread of COVID-19 has hit the world, and many of us are now working entirely remotely. Working at home and staying productive is may be difficult for someone, but we must all remain professionals and support a community.
In general, it's nice to see people getting together, collaborating and helping each other at these unprecedented times. We do not stand aside, because the main idea of Figma is collaboration.
Taking into account the fact that the first publication «Best 16 underrated plugins for Figma» was met very positively by the community, we are pleased to continue the useful research, save you time to explore new plugins and give you handpicked gems for Figma, which will help you in your work, preserve your productivity and ability to create.
{{spacer-64}}
Today is on our radar
· AutoGrid - grid manage for AutoLayout
· Batch Styler – edit multiple text styles at once
· Filter – retouch your images in Figma
· Find and Replace Colors – organising color styles
· Flipbook – animating Figma designs
· Focus CSS - better use of CSS in Figma
· Geometric – creating math shapes and curves
· Halftones – dotted or halftone effect
· Spacing Manager – consistent spacings in components
· Spell Inspector - finding spelling errors
· Sitemap – create maps of your website
· Style Organizer - display and organise color styles
· SwiftUI Inspector – enhance the devs workflow for iOS apps
· Tracking – create tracking annotations
{{spacer-64}}
{{setproduct-gpt}}
{{spacer-64}}
Before we start
The most essential thing for us right now is to stay positive, because there is no doubt that soon the pandemic will end and everything will return to normal. For all the people of the world, this is a new experience, as for us - designers, and this is reflected in our work.
Despite the difficult economic environment, we do not give up hope that the design sector will be affected by the crisis to the least extent, although many designers are now experiencing a decline in business activity. However, many companies are now leaving to work on a remote basis, and we believe that this is a good time for Figma and other productivity tools, to increase their importance for projects and market demand.
Now let's dive into the plugins!
As always, we are starting from the last place, so all the fun is down below ↓
{{spacer-64}}
<span class="blog_subtitle-caps">14 / 14</span>
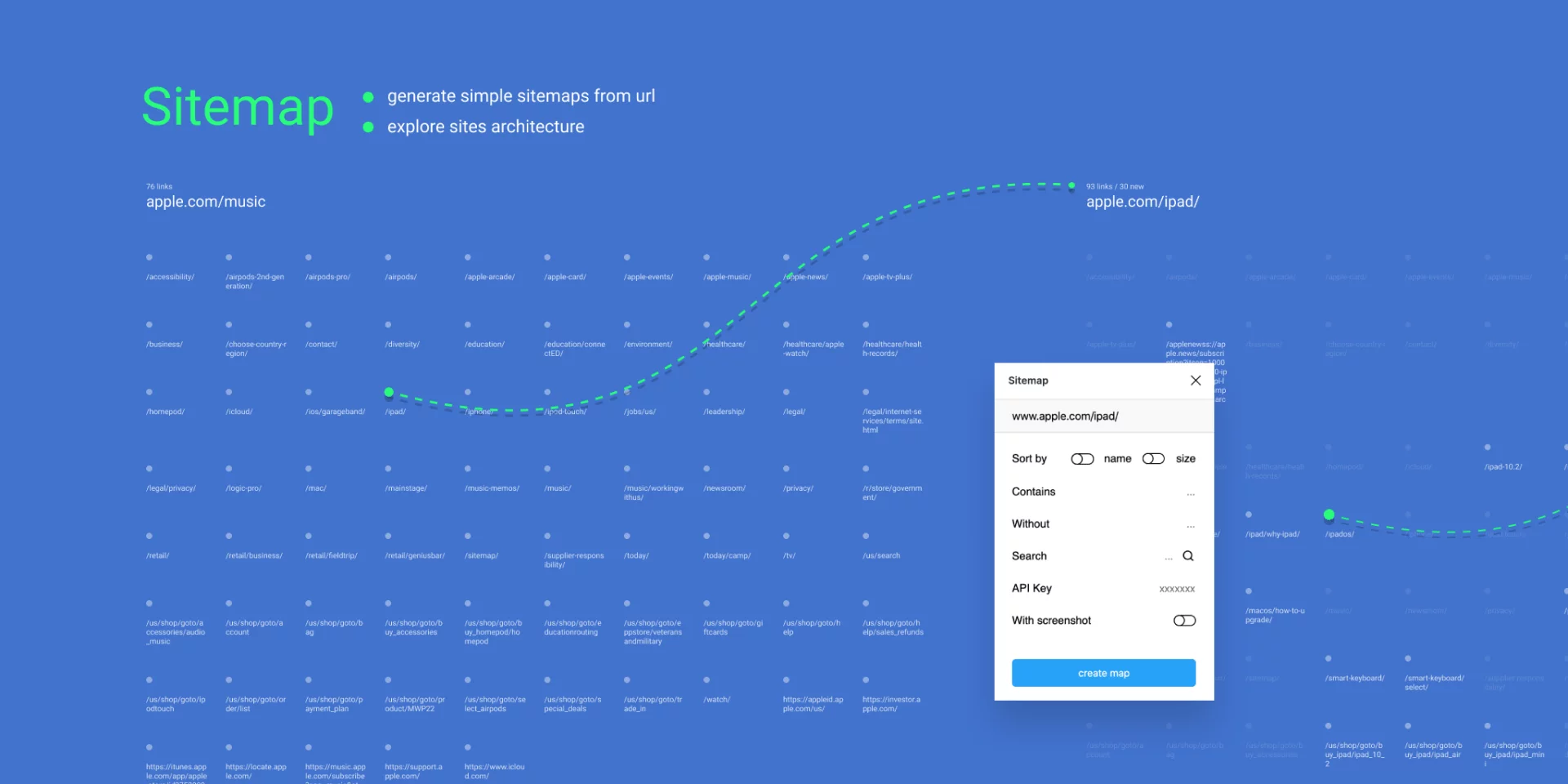
Sitemap

If you need to make a map of your website – this plugin will help you with this task.
The functionality of the Sitemap plugin is pretty simple: type or paste your website URL, click on "Create Map". The plugin will display all the links that it will find from the HTML source.
{{spacer-64}}
<span class="blog_subtitle-caps">13 / 14</span>
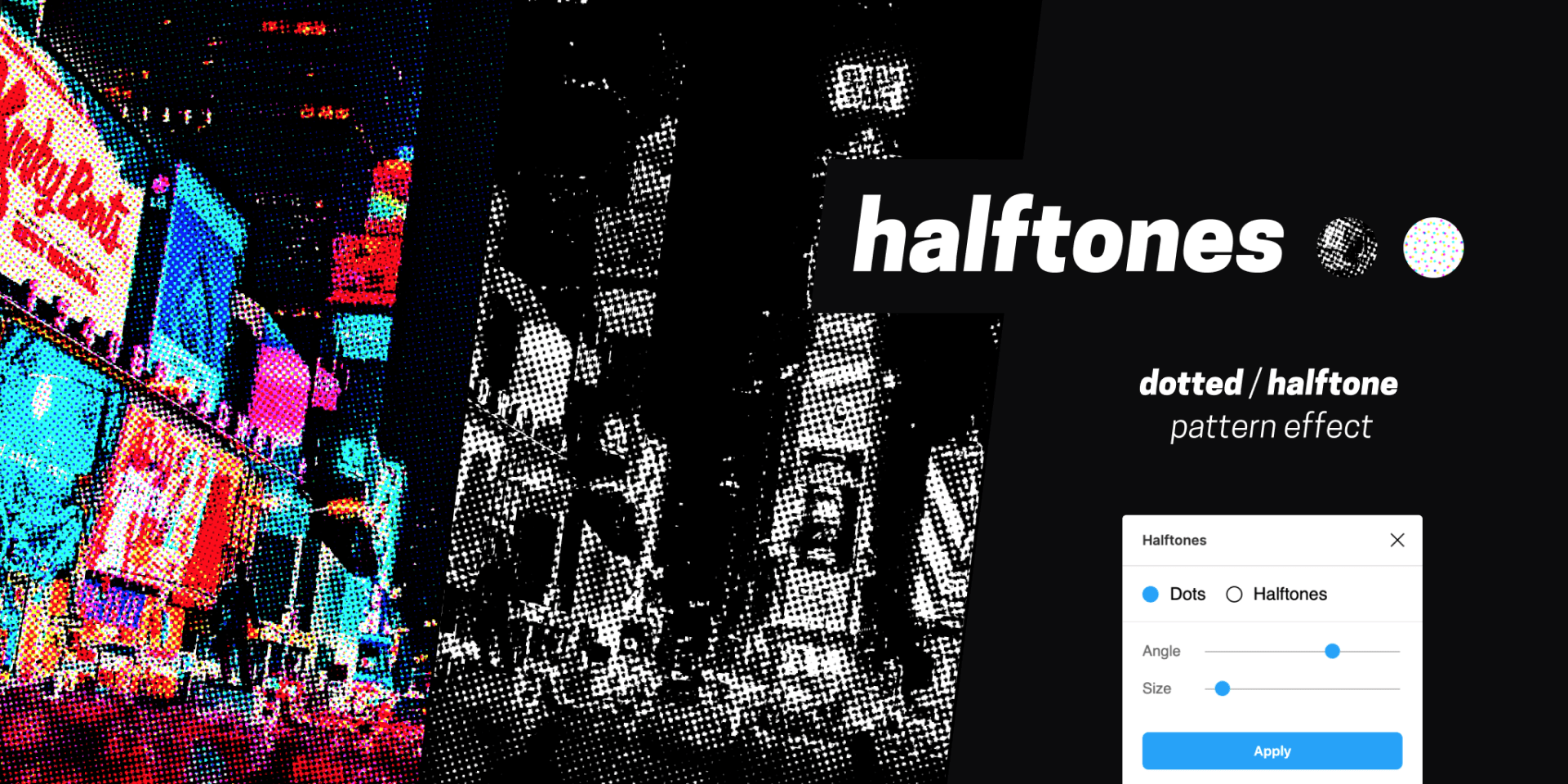
Halftones

With Halftones you can apply cool dotted and halftone effect filters to your images.
Just simply select 1 or several images, choose what type of filter you want to apply (dots or halftone effect). Then using the sliders define the angle and pattern size, click on "Apply" and voila – your image looks more trendy now.
{{spacer-64}}
<span class="blog_subtitle-caps">12 / 14</span>
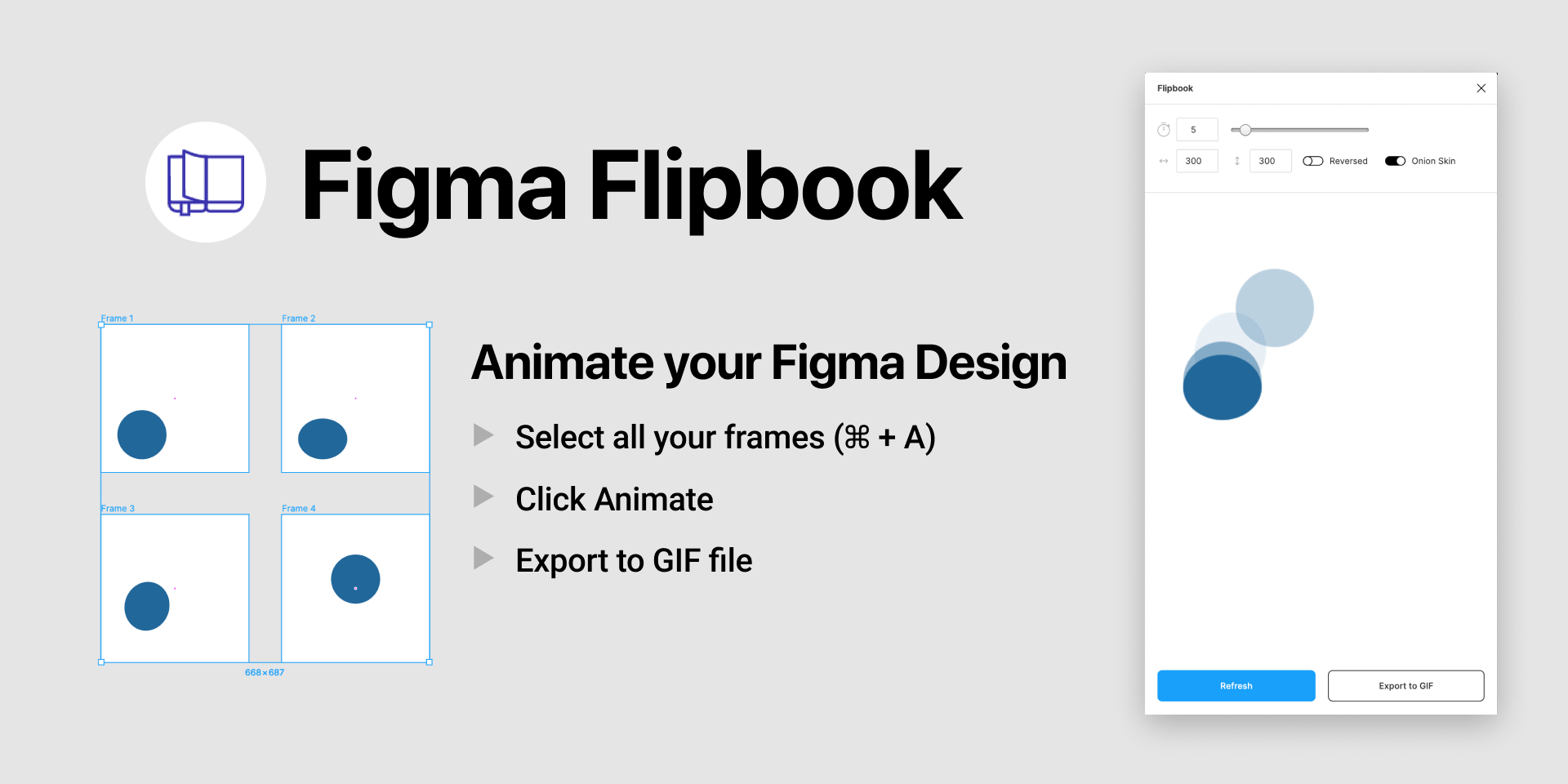
Flipbook

Let's add some fun to our rating! Here comes the Flipbook. A plugin to animate your Figma designs. It has lots of features, including live preview, speed changing, adjusting the animation speed with a slider, as well as reversed animation and exporting to GIF.
There is also a Pro version of this plugin. It has such features as: the absence of watermark and onion skin (which is basically the function of displaying the frame skin to inspect your animation).
{{spacer-64}}
<span class="blog_subtitle-caps">11 / 14</span>
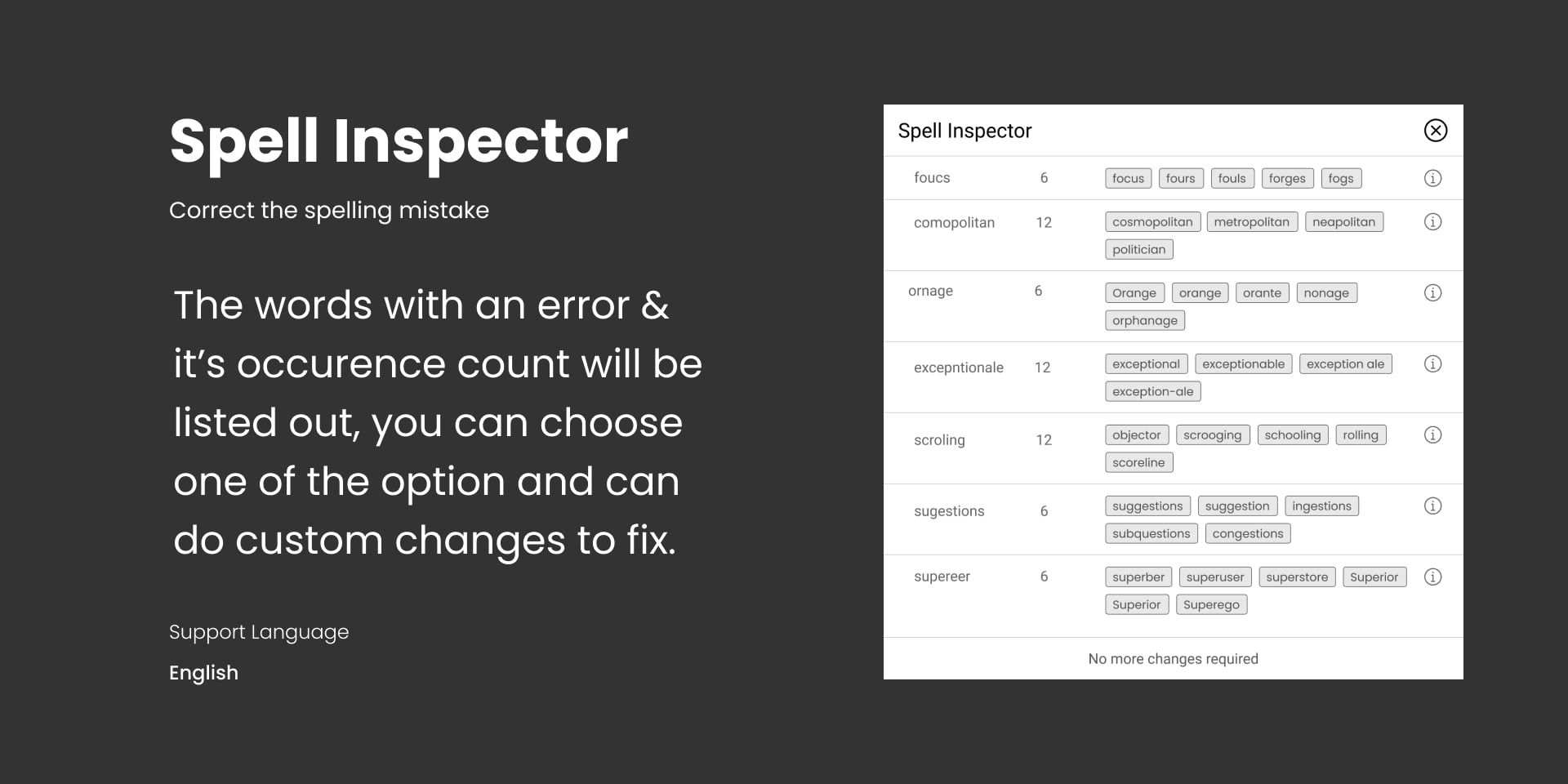
Spell Inspector

Ever needed a tool that could help you to find spelling errors without going out of Figma? Well, Spell Inspector is here to check for grammar mistakes.
Spell Inspector uses a special SpellCheck API. For now, the dictionary consists of 40,000 words. Spell Inspector checks the page where you want to find the spelling errors and gives you the list of appropriate suggestions. We hope that in the future the creators of this plugin will add more languages and extend the dictionary.
{{spacer-64}}
<span class="blog_subtitle-caps">10 / 14</span>
Focus CSS

This plugin will make your CSS experience while working in Figma better and will detect inconsistent styles.
The features include:
- CSS generation for all elements in the entire Figma file;
- The possibility to hide those CSS properties that you don't want to copy into the code.
- Also there is the filtering feature, which will help you to display only those types of CSS layers that you need.
{{spacer-64}}
<span class="blog_subtitle-caps">9 / 14</span>
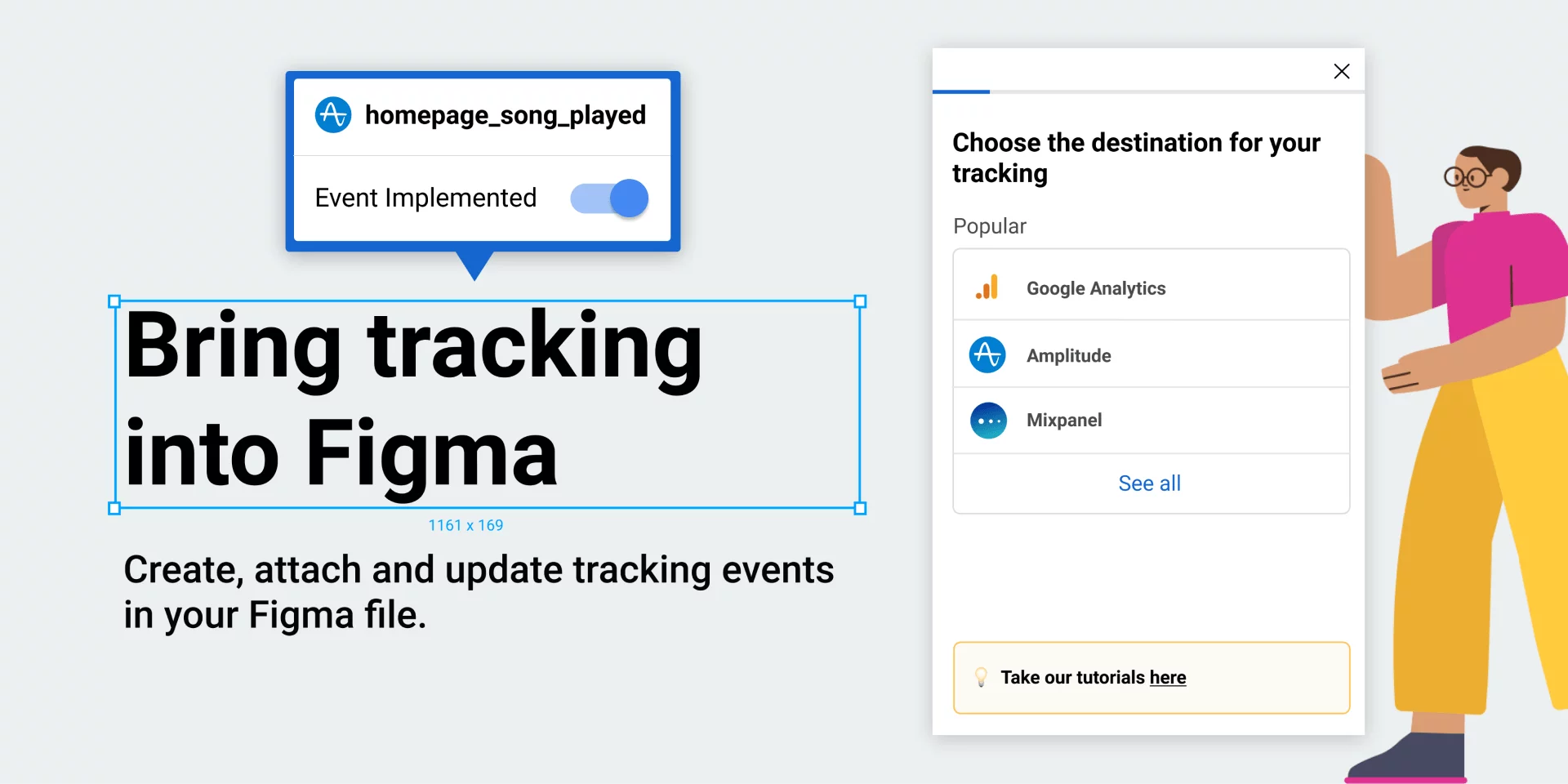
Tracking

Thanks to this plugin, you have a possibility to create, update or attach tracking annotations straight from Figma file.
It allows telling the developers what exactly you'd like to track, as well as making sure you track the right things from the bird's eye view. Also, the plugin has a "status" feature, so you'll know if tracking has been implemented.
To see how to use the plugin, you can watch the tutorial here: http://bit.ly/TrackingTutorial
{{spacer-64}}
<span class="blog_subtitle-caps">8 / 14</span>
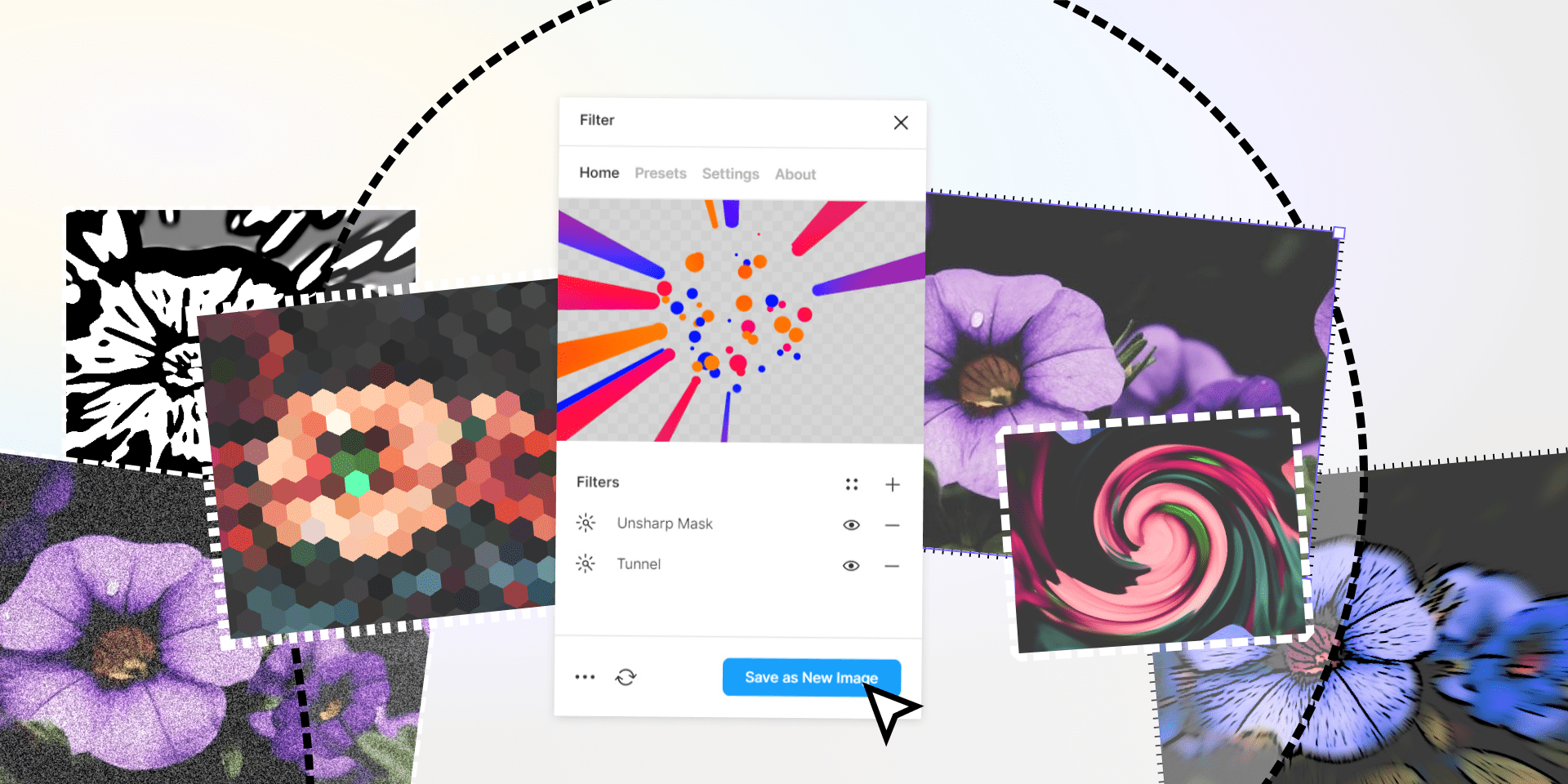
Filter

Despite the fact that this plugin was released last month, it is updated on an ongoing basis and the author adds more and more cool filters there. That's why we decided to add this wonderful plugin to our list.
With Filter you will boost your creativity and speed up your workflow. Having this plugin in your Figma arsenal, you might want to stay in Figma and not go out to use Photoshop, because Filter gives you great control of adjusting the images or nodes.
Right now there are more than 30 filters at your disposal, that include: Bulge Pinch, Color Halftone, Cartoon, Triangle Blur, Denoise, Lens Blur, Night Vision, Crosshatch and lots more.
{{spacer-64}}
<span class="blog_subtitle-caps">7 / 14</span>
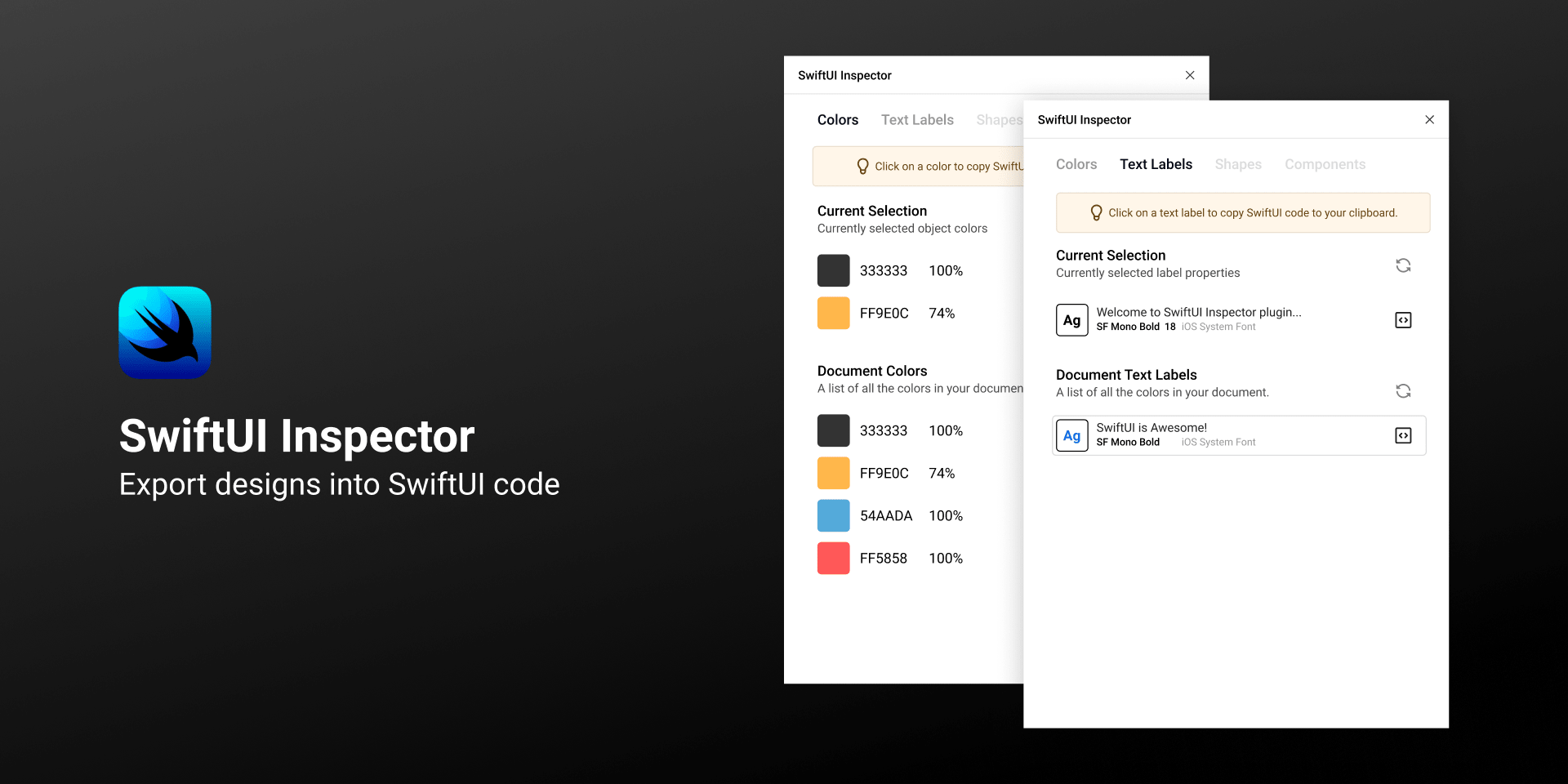
SwiftUI Inspector

If you are working with Swift and looking for the tool that would help you transfer element styles from Figma to Xcode, then stop searching, because SwiftUI inspector will solve your problem. Thanks to this awesome plugin you can export your designs into SwiftUI code.
Supported features include colors, text labels, basic shapes. The author of the plugin promised to add components, vectors and drop shadows in the future.
{{spacer-64}}
<span class="blog_subtitle-caps">6 / 14</span>
Geometric

Add some math greatness to your designs with this wonderful plugin. Thanks to the power of Geometric, creating complex shapes is now easy. At your disposal such shapes as Polar Rose, Polygons, Spirals of different types, Super Ellipse, Astroid, Trigonometric functions. You can modify them with different parameters. And as the creator of the plugin claims: there will be more interesting math shapes in the near future
{{spacer-64}}
<span class="blog_subtitle-caps">5 / 14</span>
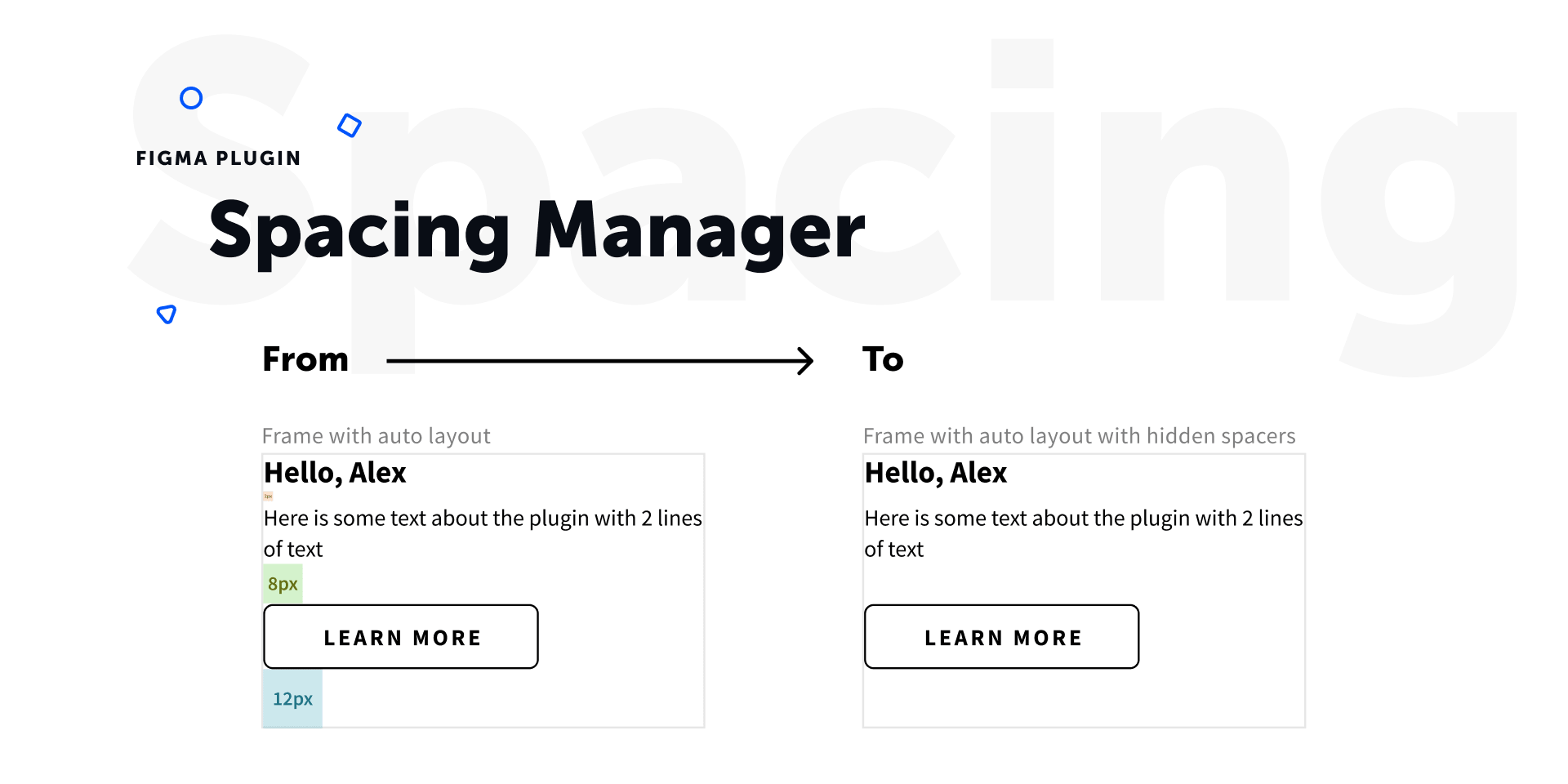
Spacing Manager

A lot of designers made different spacings between the elements while designing something. Some elements had 10px spacing, others – 14px, etc. Later on, they had to change every element manually. With the help of AutoLayout, this problem was solved. However, with this plugin you can enhance the spacing experience even more. You can use ready-made spacers from the public library and place them between the elements. Having done that, the spacings between your components will be consistent.
How to use the plugin: Add the library to Figma. Or you can have your own elements that have the word "$spacing" in the naming. In case you want to hide the spacings, select a parent frame and run the Spacing Manager. Plugin will find the spacers that were used on the element and will set the opacity value to be 0%.
{{spacer-64}}
<span class="blog_subtitle-caps">4 / 14</span>
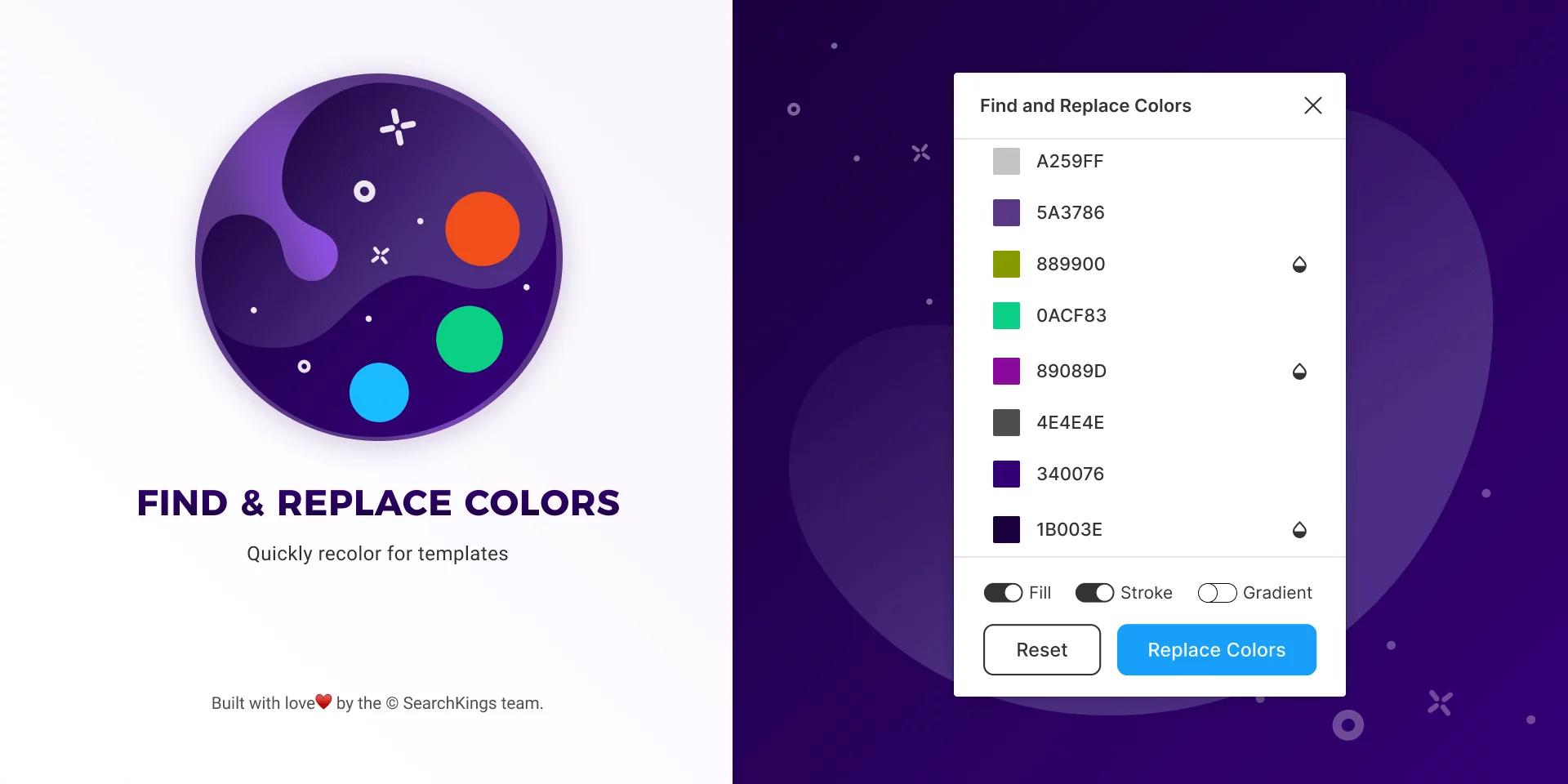
Find & Replace colors

Ever experienced the situations when you need to import an unorganized design from the Sketch application? Or your colleague sends you the template that doesn't have Figma color styles? Yes, these types of things happen from time to time. Well, with this plugin you can easily find all colors and replace them on whatever colors you need.
The plugin is available for working on any type of file, be it a component, instance, rectangle, frame, vector object or text.
The plugin is easy to use: just install it, run it. Next, click on the input field next to the corresponding color and enter the new color value.
After that, you can begin the process of replacing all matches by clicking the "Replace Colors" button.
{{spacer-64}}
<span class="blog_subtitle-caps">3 / 14</span>
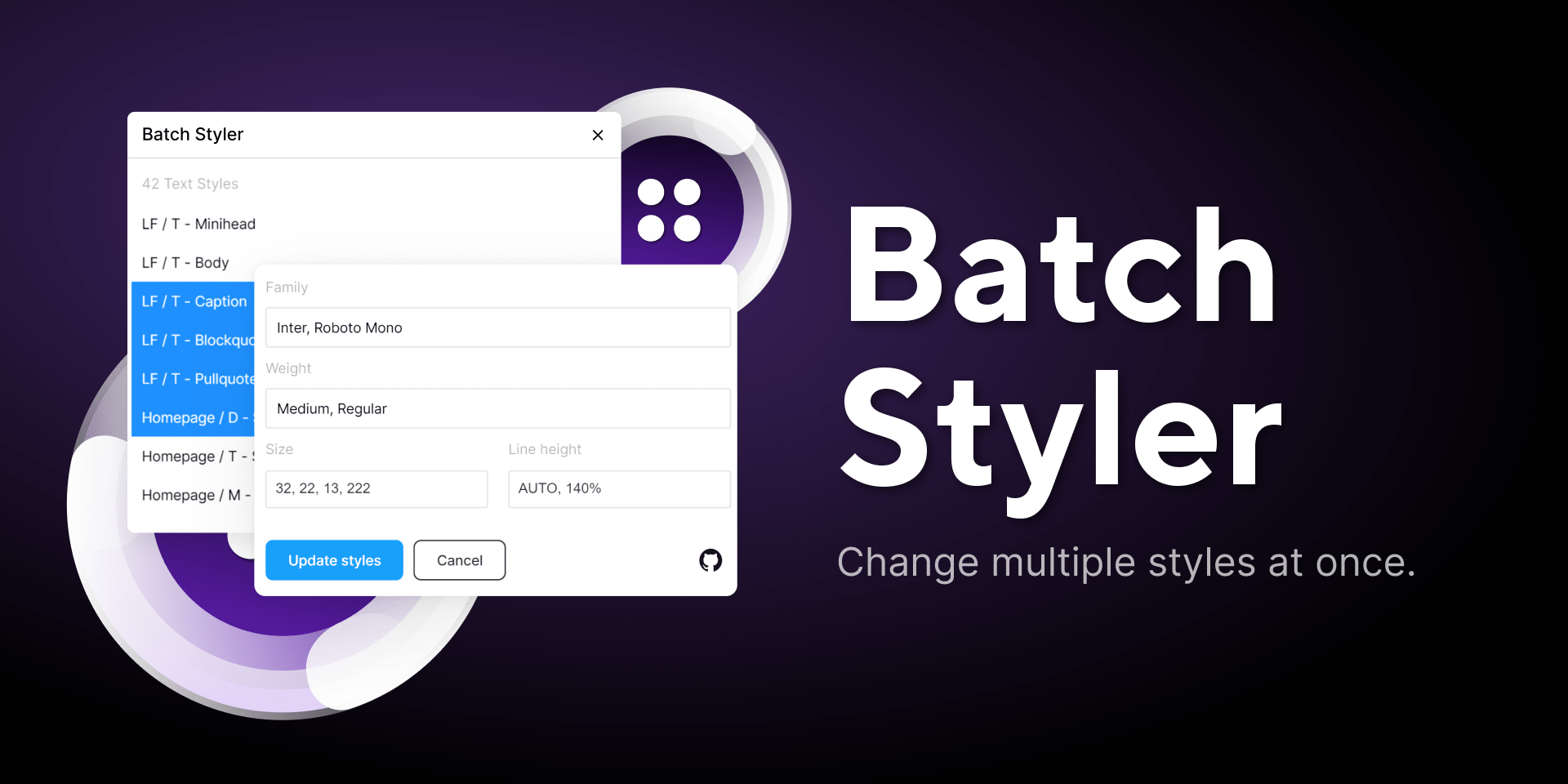
Batch Styler

Batch Styler is a great solution for the situations when there are lots of text styles and you need to change the font of those text styles with ease.
It doesn't matter how many text styles or fonts you need to change, Batch Styler will take care of things and will keep all font weights and other styles.
{{spacer-64}}
<span class="blog_subtitle-caps">2 / 14</span>
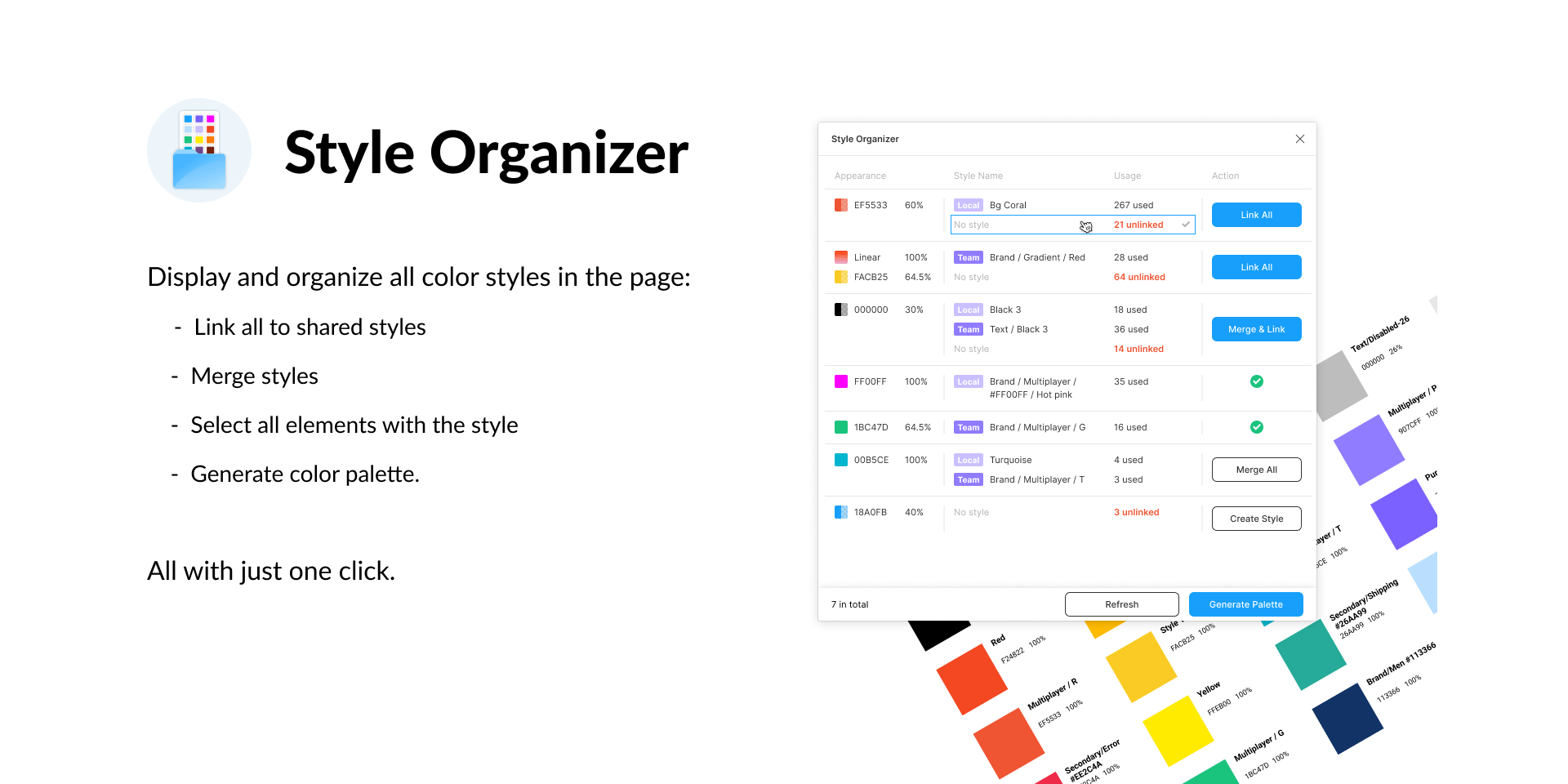
Style Organizer

This plugin helps to display and organise the color styles on the page. Also, having styles organised, this tool will automatically generate a color palette.
Features that are ignored in this plugin: Fill/stroke images, invisible padding layers / invisible nodes.
Also, be informed that Style Organizer doesn't support the auto-update function when you make changes in your designs. You need to click the "Update" button manually after you've done changes.
{{spacer-64}}
<span class="blog_subtitle-caps">BEST RESOURCE!</span>
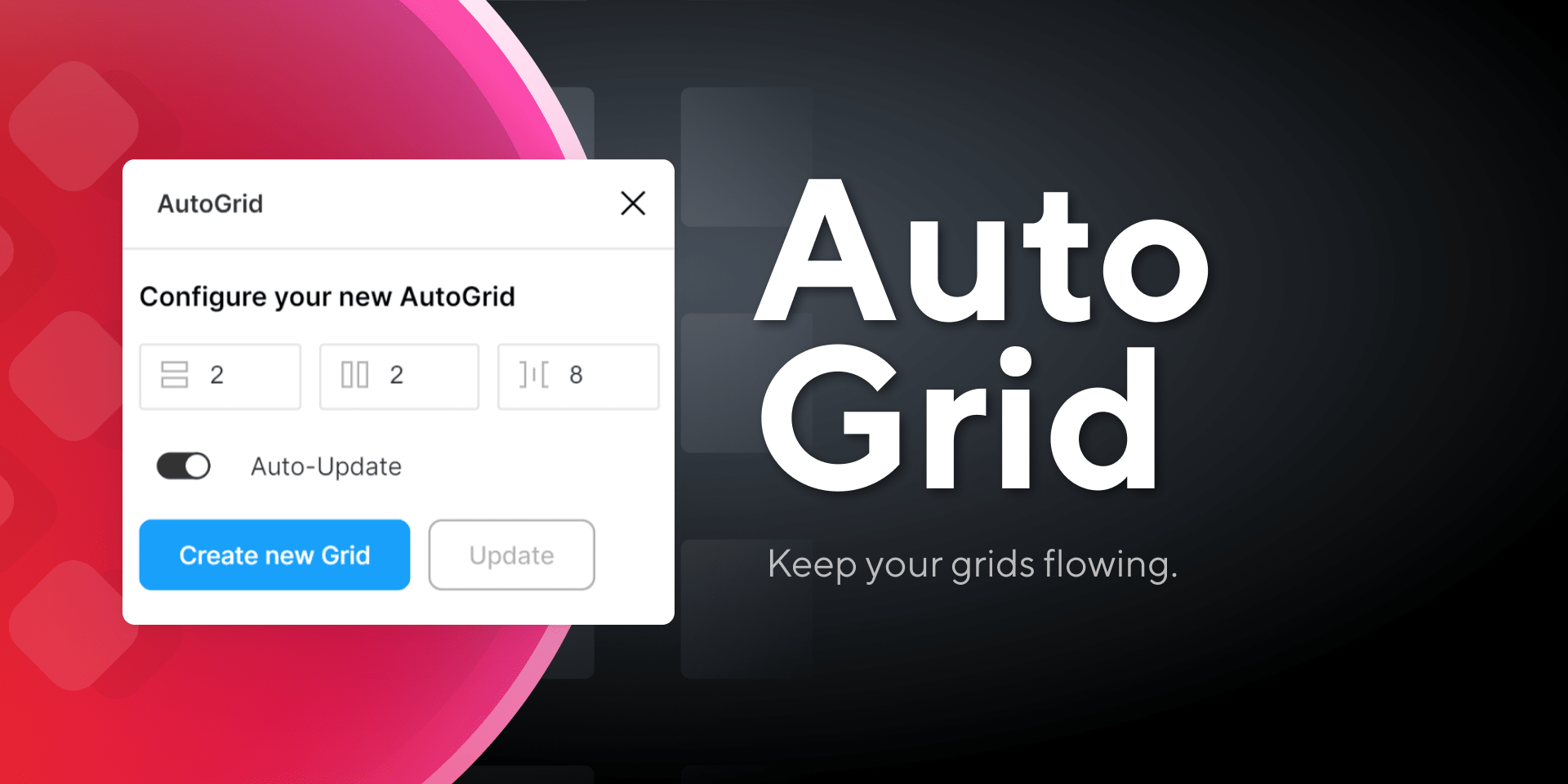
AutoGrid

You probably faced a situation where you have to create multiple AutoLayout layers just to ensure that the cards in your layout are in a neat state?
This plugin is a wonderful solution. AutoGrid takes care of everything related to the grid. All you have to do is define the columns, rows and indents, and AutoGrid will deal with everything else.
Using the plugin is pretty simple:
- Select the root element for your grid (for example, one card)
- Define the grid structure: how many rows, columns and padding.
- Click "Create a new grid".
The AutoGrid clones your root element so that it fills the newly created grid.
Also the plugin has an Auto-Update function. With this feature you won't have to manually update your grid any time your structure changes.
{{spacer-64}}
{{stars-conclusion}}
{{spacer-64}}
Conclusion
We chose AutoGrid, Style Organizer & Batch Styler as the leaders in today's rating, because they are very useful and they boost design processes, especially when it comes to creating the design systems.
We hope that this set of plugins has been helpful for you. As always, make sure to go to our store for awesome Figma design systems and templates. We'll keep you updated. Stay tuned and #stayhome!
Recommended Figma posts
Figma plugins review — Best 16 underrated plugins to speed up design workflow at the beginning of 2020
We’ve collected the tools that help us improve our workflow, boost our productivity and just add some joy to the design process. We’ll start from the last place, so make sure you don’t miss all the fun
Free Figma resources — Best 15 templates of design systems, applications, icons and more
Templates from the Figma community to save your time, boost a productivity and cut costs for a product design
Top 14 Figma plugins for fixing styles, manage grid, auto-layout, run tracking and more
Plugins reviewed: AutoGrid - grid support for auto-layout. Tracking – plugin for creating tracking annotations. Find and Replace Colors – organizing color styles in design. Spacing Manager – plugin for consistent spacings in components. Geometric – creating math shapes and curves and more
Best 20 free Figma templates for your Design system, Dashboard or Application
Figma freebies reviewed: Ant UX Wireframes, Avatar Illustration System. Brainstorming Design System & Brainstorming Table System. Bright Kit - a kit to rapidly design the landing pages. Browk UI Kit - a design system that keeps updating every week
Top 15 Figma resources: UI kit, design system, components, illustrations
Handpicked collection of the newest templates for Figma: UI kits, UX tools, design systems, icons, illustrations and more



.avif)





.avif)
.avif)

.avif)
.avif)



.avif)
.avif)




.jpg)

.avif)
.avif)
.avif)


.avif)






%20(1).avif)

%20(1).avif)
.avif)
.avif)



