Roman Kamushken
<span class="blog_big-paragraph">The absence of depth, shadows and elevation in iOS styleguides has been a topic of conversation and debate among UI designers for some time now.</span>
10 years ago, Apple Inc. took a big leap forward by introducing a whole new user experience design for its iOS operating system. One of the biggest changes was the removal of skeuomorphism, a design philosophy that imitated the look and feel of real-world objects. Its absence caused a stir among users and designers since then.
Though time has passed, some still argue that Apple should bring back the depth that was once a hallmark of their UI design. The release of iOS 17 has brought about a noticeable change in the GUI. We see increased use of shadows and a greater emphasis on depth, providing a more tactile and immersive experience for users.
This shift represents a departure from the flat, two-dimensional design that characterized earlier iOS releases, and has sparked a renewed interest in the importance of depth in UI design.
{{spacer-24}}
TL/DR
- iOS 17 has brought about increased use of shadows and depth in UI design
- This departure from flat, two-dimensional design offers a more tactile and immersive user experience
- Incorporating depth in UI design has benefits and drawbacks
- Benefits include improved usability and more engaging user experiences
- Drawbacks include potential confusion for users and increased design complexity
- Future iOS UI design may continue down this path, or shift to a different visual style

{{spacer-64}}
What's wrong with flat iOS
iOS 7+ lacks depth and texture, which has resulted in a less engaging user experience.
One of the major issues with the visual switch of iOS 7+ is the lack of depth and texture in the interface. This has resulted in a less engaging user experience for many users who prefer a more immersive, tactile experience and clear UI feedback.
The flat and two-dimensional UIs misse the opportunity to create a sense of depth and allows users to truly interact with the interface elements. As a result, users may find the UI less visually appealing and engaging, which could ultimately lead to decreased user satisfaction and retention.
Now we, the designers, dream to find ways to incorporate depth and texture back into the design while keeping usability and user experience in mind. By addressing this issue, we can improve the overall visual appeal and engagement for users.
{{spacer-24}}
Pros of skeuomorphic UIs
- Better user experience: Designs that mimic real-world objects provide a more immersive user experience. Skeuomorphic designs elevate user involvement. A good interface can even make us feel more connected to the world around us.
- Helps to onboard users: Skeuomorphic designs make the interface more intuitive and pleasant to use, especially for those who are new to the app or device.
- Familiarity: Skeuomorphic designs provide a sense of familiarity between the application and users familiar with the particular real-life object.
{{spacer-24}}
Cons
- Unnecessary ornamentation: Skeuomorphism can lead to unnecessarily complicated interfaces. Too over-detailed design elements can distract from the most important function of the application.
- Looks outdated: With so many advancements in digital technology, skeuomorphic designs can often look dated, out of style, and old fashioned. But why can't we reimagine them today?
- Distracting: Skeuomorphic elements can distract the user from the essential functionality of the application or system on which they are working.
{{spacer-64}}
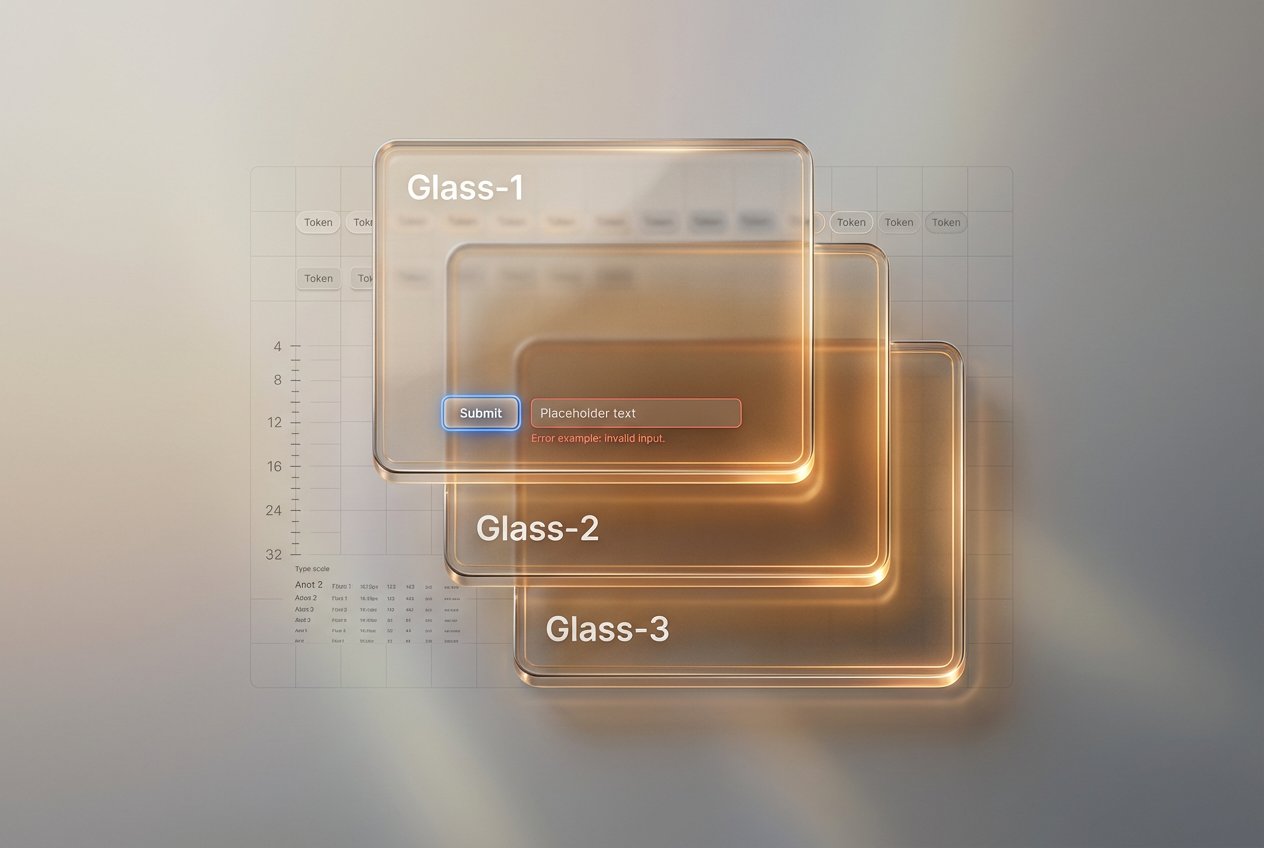
The comeback of glossy interfaces
The trend in UI design continues to move towards minimalist design which removes textures, gradients, and shadows to create cleaner and flatter designs.
While skeuomorphism may not fit in well with a modern design approach, it may still find a niche for specific applications. Moreover, as virtual and augmented reality become more prevalent, the design philosophy of skeuomorphism could have a new life in creating more realistic environments.
With iOS 18, we may see even more components being given a sense of depth and texture through the addition of subtle shadows or other effects. This could be a response to some recent design trends that have been moving away from the overly flat or simplistic design style that has been prevalent in the past. Instead, there seems to be a growing emphasis on creating a more immersive and engaging visual experience, even if this means sacrificing some of the simplicity and minimalism that has defined Apple's design philosophy for so long.
{{spacer-64}}
To consider the depth, or not?
The arguments for and against skeuomorphism in UI design are compelling. Although Apple's current UI design approach is comparatively flat, the loss of skeuomorphism and visual depth from earlier iOS versions is missed by many users.
Nonetheless, this does not make skeuomorphism the most appropriate design concept for all applications. The best design is one that serves the needs of the users and the purpose of the application without interfering with its use.
But if history has taught us anything, it's that we should never forget where we came from. Bringing back the depth we once had in iOS design can help us forge a better user interface design future.
<span class="blog_big-paragraph">Designers will need to find ways to incorporate depth and texture back into the interface design while keeping usability and user experience in mind</span>
{{stars-conclusion}}



.avif)






.avif)
.avif)

.avif)
.avif)



.avif)
.avif)



.avif)

.avif)
.avif)
.avif)


.avif)






%20(1).avif)

%20(1).avif)
.avif)
.avif)



